О Welcome Panel Addons
Пакет из четырех дополнений, созданных для пользовательского интерфейса панели приветствия.
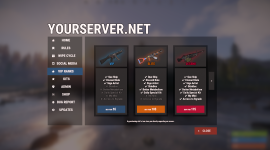
Все четыре дополнения, включая предустановленные файлы конфигурации по умолчанию, как вы видите их на скриншотах.

На каждой текстовой вкладке WelcomePanel есть раздел для имени дополнения.
Примеры
"Addon (plugin name)": "vipranks"
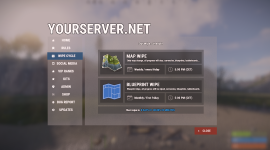
"Addon (plugin name)": "wipecycle"
"Addon (plugin name)": "sociallinks"
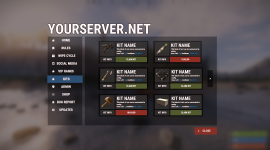
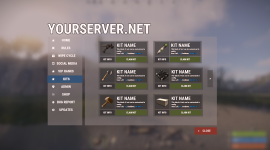
"Addon (plugin name)": "kits"

 Требуется RustKits.
Требуется RustKits.



 Требуется WipeCountdown.
Требуется WipeCountdown.
Пакет из четырех дополнений, созданных для пользовательского интерфейса панели приветствия.
Все четыре дополнения, включая предустановленные файлы конфигурации по умолчанию, как вы видите их на скриншотах.

На каждой текстовой вкладке WelcomePanel есть раздел для имени дополнения.
Примеры
"Addon (plugin name)": "vipranks"
"Addon (plugin name)": "wipecycle"
"Addon (plugin name)": "sociallinks"
"Addon (plugin name)": "kits"

 Требуется RustKits.
Требуется RustKits.- Перечислите неограниченное количество комплектов на панели приветствия.
- Функция «Автоимпорт» для уже существующих комплектов.
- Текстовые теги для получения данных из комплектов.
- Внешний вид полностью настраивается, для опытных пользователей настройки положения указаны в файле .cs в разделе «Дополнительная настройка».
Команды
- (console) wpkits_import -> импортировать все наборы из вашего kits_data.json
- (console) wpkits_import «имя комплекта» -> импортировать конкретный комплект из вашего kits_data.json
Текстовые теги
- Просто используйте один из них в любом текстовом поле.
{kitCooldown}, {kitUsesLeft}, {kitDescription}, {kitItemList}
Пример конфигурации

- Функция «Автоимпорт» для уже существующих комплектов.
- Текстовые теги для получения данных из комплектов.
- Внешний вид полностью настраивается, для опытных пользователей настройки положения указаны в файле .cs в разделе «Дополнительная настройка».
Команды
- (console) wpkits_import -> импортировать все наборы из вашего kits_data.json
- (console) wpkits_import «имя комплекта» -> импортировать конкретный комплект из вашего kits_data.json
Текстовые теги
- Просто используйте один из них в любом текстовом поле.
{kitCooldown}, {kitUsesLeft}, {kitDescription}, {kitItemList}
Пример конфигурации


- Перечислите до 6 своих социальных сетей.
- Копирование URL-адресов основано на системе заметок. (последнее изображение на скриншотах)
- Внешний вид полностью настраивается, для опытных пользователей настройки положения указаны в файле .cs в разделе «Дополнительная настройка».
Пример конфигурации
- Копирование URL-адресов основано на системе заметок. (последнее изображение на скриншотах)
- Внешний вид полностью настраивается, для опытных пользователей настройки положения указаны в файле .cs в разделе «Дополнительная настройка».
Пример конфигурации


- Две простые панели, показывающие цикл очистки вашего сервера.
- Включите обратный отсчет в тексте, используя {countdown}. Проверьте пример ниже.
- Внешний вид полностью настраивается, для опытных пользователей настройки положения указаны в файле .cs в разделе «Дополнительная настройка».
Пример конфигурации

- Включите обратный отсчет в тексте, используя {countdown}. Проверьте пример ниже.
- Внешний вид полностью настраивается, для опытных пользователей настройки положения указаны в файле .cs в разделе «Дополнительная настройка».
Пример конфигурации